Top 5 Local Development Environments for Faster Coding
The rise of remote development environments, like GitHub Codespaces, has certainly captured the spotlight in recent years. These cloud-based solutions offer flexibility and ease of access, making them an attractive choice for many developers.
However, it’s important not to overlook the tried-and-true advantages of local development environments. Hosting your code locally on your machine can provide a more controlled, efficient, and secure environment for your development needs.
In this post, we’ll explore what a local development environment is, why it remains a crucial tool for developers, and how you can select the one that best suits your needs. Whether you’re a seasoned developer or just starting out, understanding the value of local environments will help you optimize your workflow, minimize errors, and speed up the coding process.
What is a Local Development Environment?
A local development environment is a setup where you host your project’s files directly on your computer rather than on a remote server. This setup allows developers to test, debug, and refine their code in a safe, isolated space before it goes live. By working locally, you gain full control over the environment, enabling you to customize everything from the server configuration to the software versions used, ensuring consistency across development and production stages.
When you get a fully-fledged environment setup with a live web server, the speed of feedback is unmatched—code changes are reflected instantly, and you can troubleshoot without any of the latency that might accompany remote solutions.
Local development environments are not just about speed and convenience—they are also essential for avoiding costly mistakes. Testing changes locally helps catch bugs early and prevents faulty code from being deployed to live environments, safeguarding your applications and services from unintended downtime or errors.
Benefits of Local Development
Local development environments offer numerous advantages that enhance coding, testing, and overall productivity. Let’s look at some key benefits that make local development essential for developers.
Safe Testing and Experimentation
Local environments provide a secure space to test new code, plugins, or updates without the fear of impacting your live site. This capability is crucial when experimenting with significant changes, such as redesigns or major software updates.
By isolating these tests from your production environment, you can safely identify and fix errors early, preventing issues from reaching your users. This sandbox approach allows you to iterate and refine your projects with confidence, knowing that any mistakes can be easily corrected without compromising your live setup.
Enhanced Development Speed and Efficiency
Speed is a major advantage of working locally. When your files and server are hosted on your own machine, load times are significantly faster than those associated with remote servers.
This reduction in wait time makes the coding process more fluid, with changes reflected immediately as you work. Additionally, local environments enable offline development, allowing you to continue coding without an internet connection.
Whether you’re in a low-connectivity area or simply want to work without interruptions, local setups keep your productivity on track.
Improved Workflow and Productivity
Local development environments streamline workflows by allowing developers to quickly set up predefined configurations using tools like Docker or Vagrant. These automated setups save time and ensure consistency across projects, eliminating the hassle of manual environment configuration.
Integrating with version control systems like Git is seamless in a local environment, allowing you to track changes, collaborate effectively with your team, and maintain a consistent development setup. This approach not only enhances productivity but also reduces the common “it works on my machine” syndrome by standardizing environments.
Key Features to Look for in a Local Development Environment

Choosing the right local development environment is critical to optimizing your coding workflow and maximizing productivity. Here are some essential features that should guide your decision when selecting a local development setup.
Performance and Speed
A good local setup should have low resource usage, ensuring your machine runs smoothly even during intensive tasks. This is especially important when working on complex projects that require significant computing power.
Look for environments that support hardware acceleration and are optimized to handle demanding processes, such as compiling code, running multiple services, or managing large datasets. A well-optimized environment not only speeds up your development but also enhances the overall user experience by minimizing lag and ensuring that your machine’s performance remains stable.
Flexibility and Customizability
The best local environments offer extensive support for plugins and extensions, enabling you to enhance functionality and add new features seamlessly. Additionally, the option to create custom scripts for automating repetitive tasks can significantly improve your workflow.
Whether it’s automating build processes, setting up testing suites, or managing dependencies, custom scripts allow the flexibility to streamline tasks that would otherwise consume valuable time.
Integration with Popular Tools and IDEs
A strong local environment should work seamlessly with tools like Visual Studio Code, JetBrains, and Sublime Text, allowing you to use your preferred coding interface without compatibility issues. These integrations help maintain consistency in your development process and reduce the friction of switching between different tools.
Support for popular version control systems like Git is also essential, enabling you to manage your code effectively and collaborate with team members. Furthermore, compatibility with DevOps tools such as Docker, Kubernetes, and Jenkins allows you to integrate your local setup with broader deployment and automation workflows.
Common Challenges in Local Development
While local development environments offer many benefits, they also come with their own set of challenges. Navigating these issues effectively is key to maintaining a smooth workflow. Below, we discuss some of the most common challenges developers face when working locally and how they impact the development process.
Compatibility Issues
Compatibility problems are a frequent hurdle in local development. Conflicts between software versions, libraries, and dependencies can lead to unexpected behavior and errors that are difficult to diagnose. These issues often arise when different components of your stack are updated independently, causing incompatibilities that disrupt your environment.
Operating system-specific challenges also play a significant role, particularly when working across different platforms like Windows, Mac, and Linux. What works perfectly on one OS may require additional tweaks or adjustments on another, complicating the setup and maintenance of a consistent environment.
This becomes even more problematic in team settings, where ensuring that every team member has an identical development environment can be a time-consuming task.
Performance Bottlenecks
High CPU or memory usage during builds, tests, or other resource-intensive tasks can slow down your system, affecting your ability to work efficiently. This is particularly problematic when dealing with large projects or databases that demand significant computational power.
Slow response times can also be a challenge, especially when simulating production-like environments locally. Network latency, even in a local context, can arise when trying to mimic complex multi-service architectures, leading to sluggish performance.
Addressing these bottlenecks often requires optimizing your environment settings, adjusting resource allocations, or fine-tuning the performance of specific tools within your stack.
Troubleshooting Environment Errors
Troubleshooting errors in local environments can be a frustrating and time-consuming process. Common setup errors often stem from misconfigured files, such as .env files or Dockerfiles, which can cause the environment to behave unpredictably. Even small configuration mistakes can lead to hours of debugging, as identifying the root cause is not always straightforward.
Dependency resolution problems are another frequent issue, where conflicts between packages or missing dependencies can lead to runtime errors that disrupt the development flow. Furthermore, documentation for resolving errors specific to local setups is often sparse or unclear, making it difficult to find quick solutions.
Optimizing Your Local Development Workflow
Optimizing your local development workflow is key to enhancing productivity and minimizing time spent on repetitive tasks. By leveraging automation and setting up efficient development practices, you can streamline your processes and focus more on coding. Below, we explore strategies to optimize your local development environment.
Automating Routine Tasks
By automating routine tasks, you can reduce manual effort and ensure consistency across your development process. Task runners like Gulp or Grunt are excellent for automating file watching, compiling, and minification tasks.
These tools can handle repetitive processes such as trans-compiling JavaScript, compressing images, and updating stylesheets, freeing you from manual interventions and speeding up your workflow.
Setting up scripts, such as shell scripts or Makefiles, can further streamline environment setup and configuration. These scripts can automate everything from initializing your local server to setting up databases and dependencies, making it easy to replicate your environment on different machines.
Additionally, automating testing and deployment steps locally allows you to catch issues early and ensure your code is production-ready before pushing it to staging or live environments.
Setting Up Hot Reloading and Live Updates
By enabling hot reloading, you can see changes reflected in real-time without needing to restart your server or refresh your browser manually. This setup drastically improves development speed, allowing you to make quick adjustments and immediately view their effects.
Tools like Webpack or Vite are ideal for setting up development servers with live reloading capabilities. These tools watch for changes in your codebase and automatically update the browser, providing a seamless development experience.
Configuring your environment for instant feedback is especially valuable for frontend developers, as it allows you to iterate rapidly on design and functionality changes without the constant overhead of restarting services or reloading pages.
Top 5 Local Development Environments
Choosing the right local development environment can significantly impact your workflow, making it easier to build, test, and refine your projects. Below, we highlight five of the most popular local development environments that cater to a range of needs, from beginners to advanced users.
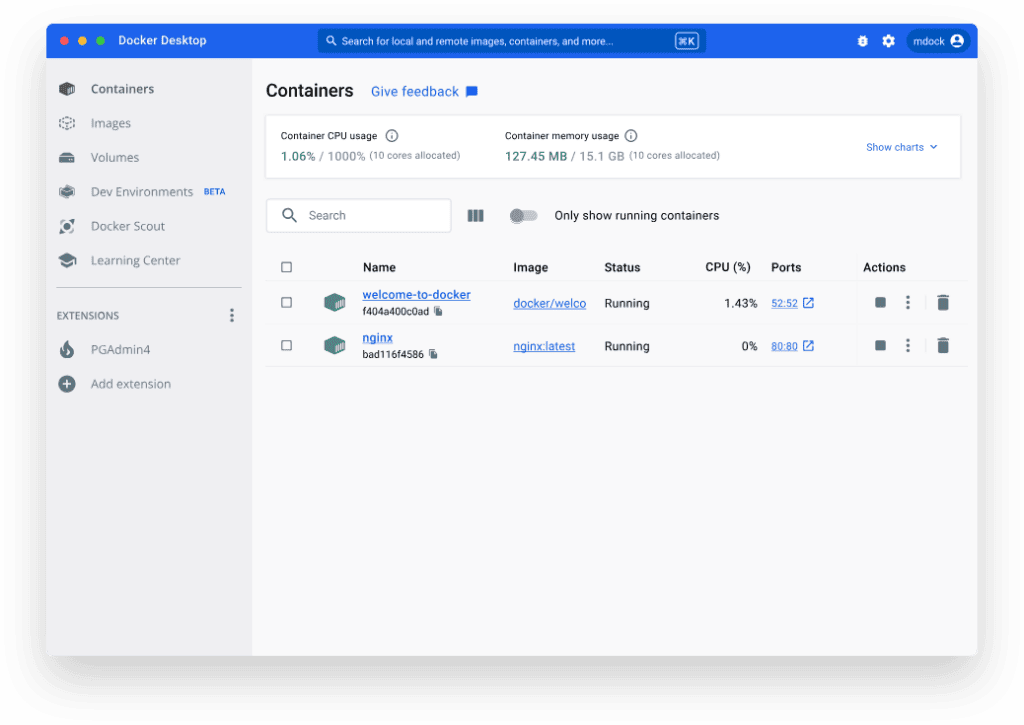
Docker

Docker is an open-source platform that utilizes containers to create, deploy, and manage applications, making it an excellent choice for setting up local development environments. Unlike traditional virtual machines, Docker’s container-based approach allows you to run multiple local sites on the same machine with minimal overhead.
One of the main reasons Docker has become the go-to tool for modern workloads is its ability to replicate production environments exactly. This ensures that applications run the same way locally as they do in production, eliminating the “it works on my machine” problem and reducing the chances of unexpected behavior after deployment.
Docker’s support for multiple versions of various frameworks and languages, along with its extensive community resources, makes it an ideal choice for developers who need a reliable, scalable, and production-like local setup.
Vagrant

Vagrant is a powerful tool that creates and manages virtual machines, offering a high level of consistency and repeatability across different projects. It allows you to set up local virtual machines with various development environments, making it a highly customizable option for developers who need precise control over their setup.
While Vagrant does require a bit more technical knowledge compared to other local environments, it rewards that effort with unparalleled flexibility. Its strong community support and the ability to create complex, multi-machine environments make it a favorite among developers working on larger or more complex projects.
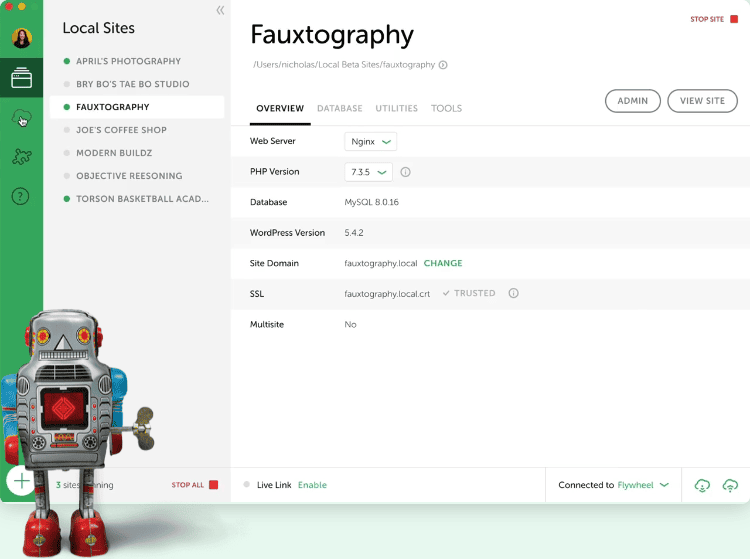
LocalWP

LocalWP is specifically designed to simplify the process of setting up a local WordPress site, making it an ideal choice for both beginners and seasoned developers. Its user-friendly interface guides you through the setup with no technical hurdles, allowing you to create a site quickly without any confusion.
LocalWP supports multisite networks and offers multiple PHP versions, giving you the flexibility to configure your environment according to your project’s needs. The setup process is straightforward, requiring just a few clicks to get started.
XAMPP

XAMPP, which stands for Cross-Platform (X), Apache, MariaDB, PHP, and Perl, is a versatile and widely used platform that enables developers to create local environments across Windows, macOS, and Linux. As an open-source solution, XAMPP provides all the necessary components to host and develop websites locally, making it an excellent choice for those working with a variety of technologies.
XAMPP’s broad compatibility and robust community support mean you can easily find help and resources when needed. With XAMPP, you can manage multiple local sites simultaneously.
MAMP

MAMP comes with pre-configured versions of PHP and a standalone MySQL server, providing all the tools necessary to run WordPress or other similar content management systems.
MAMP is known for its ease of use, supporting multiple PHP versions and offering a clean, intuitive interface that appeals to developers of all skill levels. Additionally, MAMP offers a mobile app called MAMP Viewer, which allows you to view your local sites on mobile devices, further extending its functionality.
Best Practices for Local Development Environments
Setting up an effective local development environment goes beyond just choosing the right tools—it’s also about following best practices that ensure smooth, secure, and efficient workflows. Here are some key best practices to keep in mind when working with local development environments:
- Use an Environment That is Easy to Set Up and Use: Selecting a local development environment that is straightforward to configure saves time and reduces frustration. Tools with intuitive interfaces and automated setup processes allow you to focus on coding rather than wrestling with technical details.
- Choose an Environment That Supports Multiple Versions: Flexibility in managing different versions of languages and frameworks is crucial, especially when working on projects with varying requirements. A robust local environment should allow you to switch between versions easily, whether it’s JavaScript, Python, Ruby, or any other language or framework you’re using.
- Consider Using a Virtual Machine or Container-Based Platform for More Flexibility: Platforms like Vagrant and Docker offer greater control and flexibility by allowing you to create isolated environments tailored to your exact specifications. These tools provide consistent, repeatable setups that closely mimic production conditions, reducing the risk of environment-specific issues. Virtual machines and containers also make it easy to manage multiple projects simultaneously, each with its unique configurations.
- Regularly Update Your Local Development Environment: Keeping your local environment up to date is essential for accessing the latest features, performance improvements, and security patches. Regular updates ensure that you are working with the most stable and secure versions of your tools, minimizing vulnerabilities and maintaining optimal performance. It’s a small step that can have a significant impact on the overall health of your development workflow.
- Use a Version Control System to Keep Track of Changes: Integrating a version control system like Git into your local development process is a best practice that enhances collaboration, tracks changes, and provides a safety net for your code. Version control allows you to manage different versions of your project, experiment with new features, and roll back changes when needed. It’s an invaluable tool for maintaining a clean and organized development history, especially in collaborative environments.
By following these best practices, you can optimize your local development environment to be more efficient, secure, and aligned with the needs of your projects. Whether you’re a solo developer or part of a team, these strategies will help ensure a smoother and more productive development experience.
Leveraging Speedscale and Skaffold for Local Development
Integrating Speedscale and Skaffold into your local development workflow can significantly enhance your productivity, especially when working with Kubernetes environments. These tools are designed to streamline the development process, simulate real-world conditions, and automate repetitive tasks, providing a more efficient and realistic setup for testing and building applications.
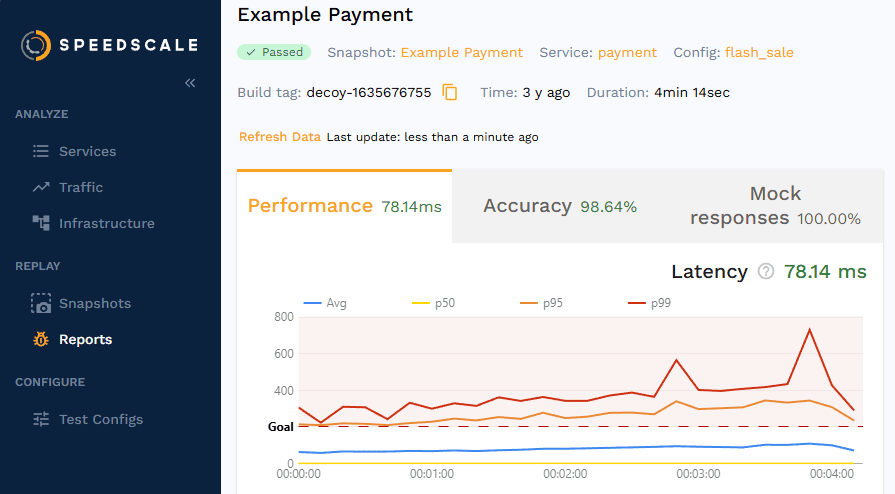
Speedscale

Speedscale is a powerful tool that provides real-world traffic simulation, making it an invaluable asset for testing APIs and microservices in your local environment. By mimicking production-like conditions, Speedscale allows you to observe how your code behaves under realistic traffic patterns, helping you identify performance bottlenecks, errors, and other issues before they reach production.
This proactive approach to testing ensures that your applications are robust and capable of handling the complexities of live environments, significantly reducing the risk of post-deployment surprises.
Skaffold

Skaffold automates the build, deploy, and test cycle for Kubernetes applications, allowing developers to iterate quickly and efficiently. By handling the repetitive aspects of development, such as rebuilding containers and redeploying services, Skaffold enables faster feedback loops, which are crucial for maintaining momentum during the development process.
Its seamless integration with popular CI/CD tools and IDEs further simplifies the workflow, making it easier to develop, test, and debug your code locally before deploying to a staging or production environment.
For developers looking to fully leverage these tools, detailed setup steps and best practices can be found in the full guide on creating a Kubernetes preview environment. This guide provides insights into configuring your local environment to take full advantage of Speedscale’s traffic simulations and Skaffold’s automation capabilities, ensuring a streamlined, production-like development experience.
Conclusion
Local development environments remain a cornerstone of efficient and effective coding, offering unmatched speed, control, and flexibility. From testing safely in isolated setups to optimizing your workflow with powerful tools like Speedscale and Skaffold, a well-configured local environment empowers developers to create and refine their projects without the constraints of remote dependencies.
By leveraging the right tools and following best practices, you can replicate production conditions, automate routine tasks, and ensure that your applications are robust, secure, and ready for deployment.

